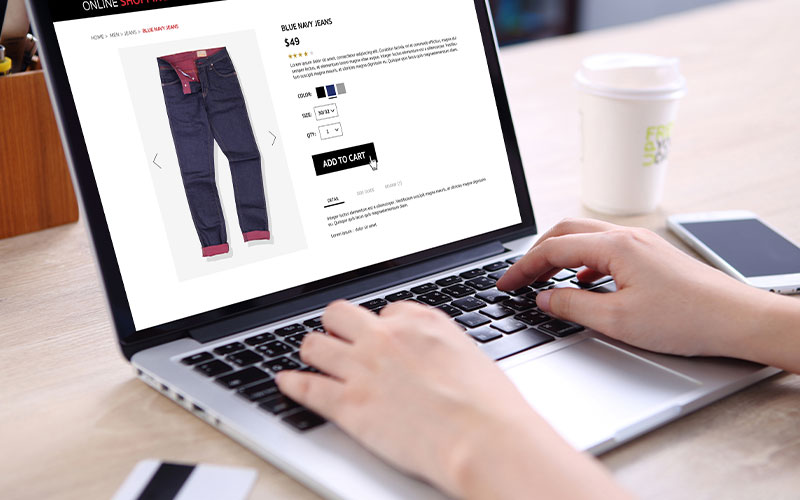
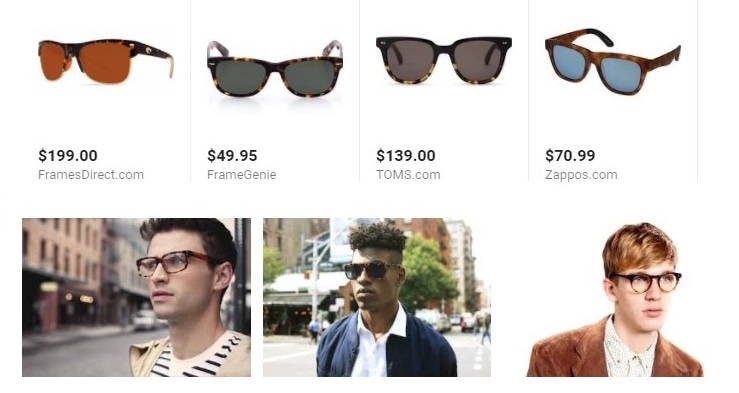
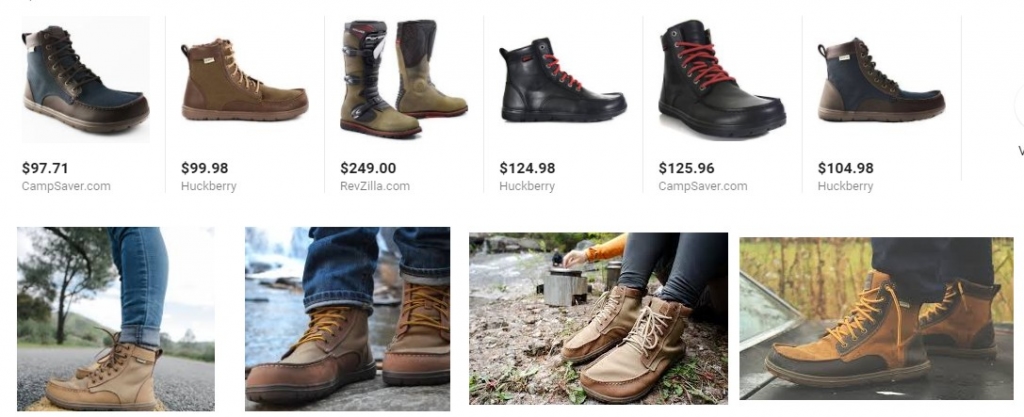
If you’ve been paying attention to Google Image Search, then you may have noticed some new changes. Now, related product images (including price and store information) are appearing in the Image Search results. And they’re not really ads, either.

While it may look like a Google Shopping thing, it’s not. It’s actually a SEO thing. And it’s prompting ecommerce marketers to ask the question: how can I get my products to appear in Google Image Search?
As highlighted on the Google Webmaster Central Blog in mid April, Image Search recently launched “Similar items” on mobile web and the Android Search app. It’s also evident when using Image Search on desktop. According to the article:
The “Similar items” feature is designed to help users find products they love in photos that inspire them on Google Image Search. Using machine vision technology, the Similar items feature identifies products in lifestyle images and displays matching products to the user. Similar items supports handbags, sunglasses, and shoes and will cover other apparel and home & garden categories in the next few months.
While the article does underscore the importance of proper Schema markup, there are a couple SEO techniques that go unmentioned. So if you want your products to appear in Google Image Search, below I outline the exact methodology on how to do it.
How to Get Products to Show Up in Google Image Search
If you want to get your products to show up in Google Image search, then you need to start by optimizing the images before you upload them to your site. This process is pretty straightforward and easy to implement without needing any technical experience.

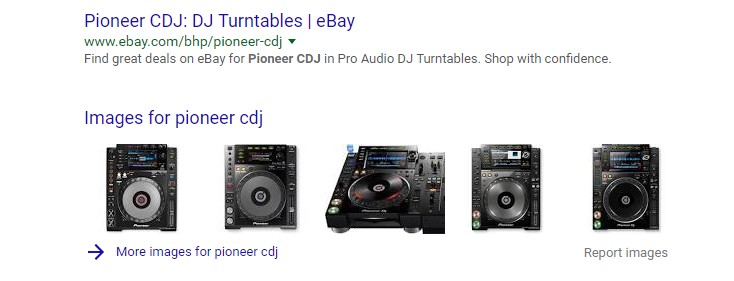
Below I take you through a step-by-step process on how to optimize images. Not only is this the first step to getting your products to appear in Google Image Search, but it will also increase the likelihood that your images will appear in Image Search snippet shown in Google Search (as shown in the figure above.)
1. Optimize Product Image Properties (Prior to Upload)
Because I am considering buying a pair of Lems Boulder Boots for future travels, I’ll use this particular product as an example throughout this process. As such, “Lems Boulder Boots” will be the keyword target for the image being optimized.

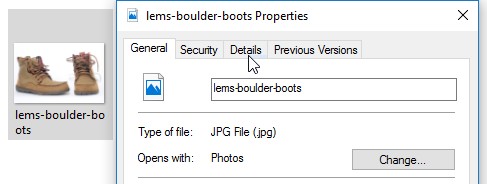
First, make sure the image file is .jpg. This will give you complete control over the image properties.
Next, name the image file according to your keyword targets. In this case “lems-boulder-boots.jpg” will be the image file name.
Right click the image file and select “properties.” This will open a window that allows you to modify specific pieces of information pertaining to the image file.

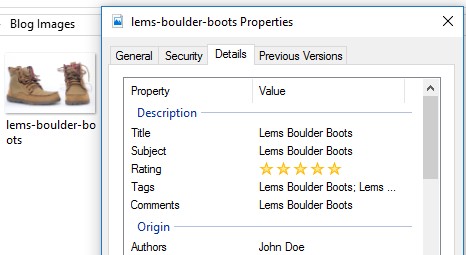
Click the “Details” tab in order to populate specific image properties. Here you can include keywords in the Image Description section, namely the Title, Subject, Tags, and Comments. You should also rate the image as 5-stars and include an author, if applicable.

Don’t hesitate to be a little relentless when populating the image Tags. For this example, I included the following tags: Lems Boulder Boots; Lems Boots; Boulder Boots; Minimalist Boots; Zero Drop Boots; Lems; Boots; Boulder Boot; Lems Boulder Boot.
Once done, hit apply, OK, and upload the image to the site.
2. Optimize Product Image Title & ALT Tag (Post-Upload)
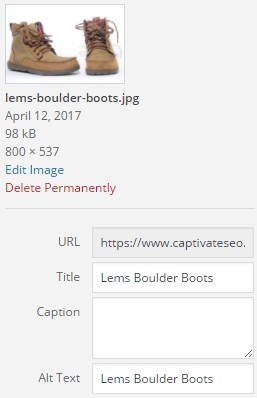
This next step is basic SEO best practices. Once the image has been successfully uploaded, you’ll want to make sure to include an image Title and ALT text. Because most individuals are using content management systems like WordPress to manage their sites, this option is clearly visible.

There’s really nothing to it. Simply include an image Title and ALT text that reflects the keyword target. If you have a number of images that are relatively similar, you may want to use variant text, like “Shop Lems Boulder Boots” or “Lems Boulder Boots Black Leather.” It’s smart to mix-it-up and keep each image ALT unique and not overly keyword stuffed.
3. Implement Product Schema Markup
The last step in the process to ensure your products are eligible for “Similar items” in Google Image Search, make sure to add and maintain Schema product metadata on your pages. By using Schema.org/Product markup, you help Google better find your products and give users an at-a-glance summary of product info.
This implementation may seem highly technical, but’s it’s not all that difficult. Below is an example of Schema.org/Product markup.
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">Lems Boulder Boots</h1> <img src="lems-boulder-boots.jpg" alt="Lems Boulder Boots" itemprop="image" /> <p itemprop="description"> Lems Boulder Boots are a lightweight, zero-drop boot ideal for minimalist. <span itemprop="sku">123456789</span> </p> </div>
Google provides the following tips to ensure that your products are eligible to appear in Similar items:
- Ensure that the product offerings on your pages have Schema.org product markup, including an image reference. Products with name, image, price & currency, and availability meta-data on their host page are eligible for Similar items.
- Test your pages with Google’s Structured Data Testing Tool to verify that the product markup is formatted correctly.
- See your images on image search by issuing the query “site:yourdomain.com.” For results with valid product markup, you may see product information appear once you tap on the images from your site. It can take up to a week for Googlebot to recrawl your website.
Depending on the platform you use to manage your site, implementing Schema can be a little tricky, even for some webmasters. For more information on leveraging Schema.org/Product and how to get products to appear in Google Image Search, contact us at Captivate to learn more.