SEO Services
Award-Winning Atlanta SEO Company
All customer journeys start with a search, whether seeking answers to life’s big questions or researching products and services. Our Atlanta SEO company developed our Search First® approach to connecting people with the answers they need.
Benefits of Search Engine Optimization
-
Attract Quality Website Traffic
Provide answers to what people are searching for, creating content by utilizing market research, keyword trends, and other data points to ensure users searching for your product or service will find it.
-
Target Full Marketing Funnel
Create content to serve users throughout the full-funnel strategy, casting a wide net that captures and builds trust with your audience at every stage — awareness, consideration, and conversion.
-
Grow Brand Authority
Higher search rankings give users the perception that your company is a credible authority when it comes to your product or service, establishing trust with potential customers for why they should choose you ahead of competitors.
-
Generate Qualified Leads
Market towards real people making real decisions to search for your product or service, putting your website or storefront directly in front of users who are deciding whether or not to engage.
-
Longterm ROI Potential
Maintaining high search rankings keeps your business at the top of various keyword searches, ensuring your website remains sticky in the long-run, continually generating leads and sales.
-
Track SEO Growth & Lead Attribution
Analyze and identify what website content is ranking highly, driving traffic, converting users into leads and sales. These learnings help inform what types of content resonates most your most important users.
Our Atlanta SEO Services
- Comprehensive SEO Audits
- SEO Channel Strategy
- SEO Competitive Analysis
- In-Depth Keyword Research
- User Intent Analysis
- UX Architecture & Sitemapping
- SEO Content Strategy
- Technical SEO Execution
- Structured Data Integration
- Creative SEO Copywriting
- Link Building Programs
- SEO Analytics & Reporting
Atlanta SEO that Builds Trust & Authority the Right Way
Atlanta SEO that Builds Trust & Authority the Right Way
As the backbone of our Atlanta SEO Company’s Search First® methodology, organic SEO provides any business, brand, or professional the opportunity to improve search visibility and attract highly-qualified traffic. Leveraging behavioral search data, our SEO programs focus on the following:
- User-Friendly page hierarchy promoting content silos of closely related topics, and a logical UX
- Technical SEO services facilitate optimal crawling, indexing, ranking, and rich snippets that entice clicks from the Search Engine Results Page (SERP)
- Content marketing strategies guided by behavioral analysis of keyword data, competitive analysis, and historical search trends
- Link building and off-site SEO programs to grow domain authority and trust

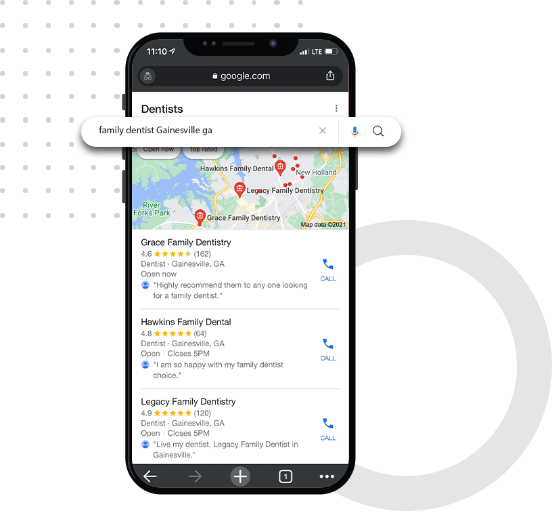
Local Atlanta SEO Services Target Customers Near You
Local Atlanta SEO Services Target Customers Near You
Supporting businesses with a local presence is the passion that made our Atlanta SEO company what it is today. There’s no more valuable marketing real estate for local businesses than ranking in the local 3-pack.
- On-site integrations like schema markup for the local business and technical optimization
- Off-site SEO services like citation building and clean-up, including link acquisition
- Review generation strategies to help encourage positive reviews across various web properties

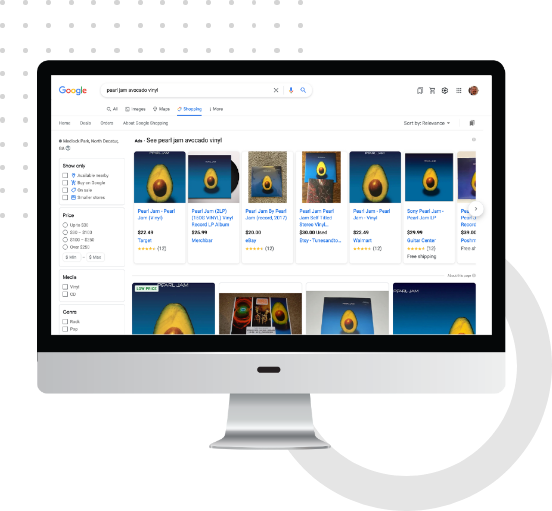
Boost Ecommerce Sales with our Atlanta SEO Services
Boost Ecommerce Sales with our Atlanta SEO Services
Competing for product and shopping keywords is one of the most challenging aspects of SEO. Within already competitive organic search results, retailers and online stores also contend with Google Shopping ads, image snippets, video carousels, and other dynamic SERP elements.
- Actualize successful ecommerce SEO strategies in competitive search markets
- Develop SEO-friendly, evergreen copy that resonates with target customers
- Build brand awareness, direct traffic, reviews, and other SEO drivers

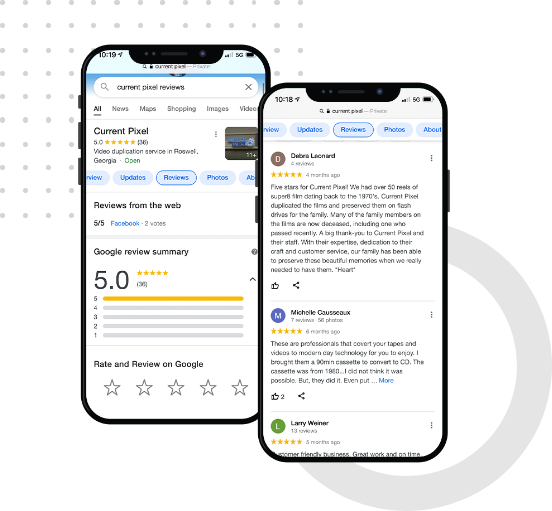
Brand Online Reputation Management with SEO Roots
Brand Online Reputation Management with SEO Roots
In the search landscape, your reputation is directly tied to your top results. Captivate centers SEO within our reputation management to control your brand’s image within SERPs and amplify positive pages and reviews.
- Elevate positive branded results using SEO, social media, and content strategies
- Leverage proven SEO strategies to remove, bury, or respond to damaging content
- Track your brand’s SERPs for negative content and reviews as they emerge

Gain Strategic & Competitive Insights with an SEO Audit
Gain Strategic & Competitive Insights with an SEO Audit
Captivate doesn’t deliver an automated cookie-cutter SEO audit that you may have been offered for free by other SEO companies in Atlanta. Our SEO audits are chock full of valuable insights to inform our client’s SEO strategies. We dig deep into your site and your competitors to understand the following:
- Quality, depth, and optimization of site structure and on-page content
- Technical SEO implementation, including code markup, crawlability, structured data, PageSpeed Insights, and Core Web Vitals
- Off-site digital footprint including backlink profile, structured citation consistency, knowledge graph presence, and Google Business Profile optimization

Our Atlanta SEO Company's Approach
-
 AUDITWhether your site, or a competitor’s, we dig deep to uncover the golden nuggets.
AUDITWhether your site, or a competitor’s, we dig deep to uncover the golden nuggets. -
 RESEARCHUncovering data, trends, and intel instructs impactful search marketing strategies.
RESEARCHUncovering data, trends, and intel instructs impactful search marketing strategies. -
 CREATIVEFrom copywriting to design, we set the tone and aesthetics to match the results.
CREATIVEFrom copywriting to design, we set the tone and aesthetics to match the results. -
 TECHNICALOptimize behind the scenes, whether for site load speed or structured data markup.
TECHNICALOptimize behind the scenes, whether for site load speed or structured data markup. -
 ANALYTICSTracking is vital to understanding, otherwise we're just going in blind.
ANALYTICSTracking is vital to understanding, otherwise we're just going in blind. -
 REPORTINGDetermining KPIs, measuring performance, and communicating results, transparently.
REPORTINGDetermining KPIs, measuring performance, and communicating results, transparently.
Atlanta SEO Services FAQs
The question “how much does SEO cost?” typically gets one of those great black box answers you’ll hear from just about every reputable SEO company: “It depends…”
Like ranking factors, the cost of SEO is determined by a variety of elements including the client’s business objectives, industry competition, keywords being targeted, overall history and performance of their website, division of labor between client and agency, and just how much work it’s going to take to get the job done.
Modern SEO isn’t just about putting keywords in the right places anymore. There are over 200 ranking factors that come into play when determining organic SEO rankings ranging from keyword usage to back links, website speed and performance, usability, and a bunch of other stuff you can leave to the experts while you focus on growing your business. That said, SEO takes time, upwards to 6 to 12 months depending on the client’s industry and the state of their existing digital marketing efforts.
No, and we encourage you to run far, far away from any Atlanta SEO agency that does. The truth is, we don’t own Google, but we do have an exceptional track record of designing and executing SEO programs that deliver quality traffic and leads to our customers. What we can guarantee is you’ll get our best effort, because your success is our success.
SEO dynamics are in constant flux. To achieve top rankings, you’ll need far more than the application of target keywords and a balance of backlinks. Today’s successful SEO strategies thrive on multi-channel brand building, authenticity, and adaptability. We deliver comprehensive SEO services ranging from on-site optimization, technical SEO, and content development to link building, social media marketing, and ongoing content strategies.
We emphasize natural and sustainable SEO strategies that deliver lasting results. Increased competition, dynamic algorithm changes, and ever-evolving best practices make search marketing a real challenge in any industry landscape. Flooding search engines with endless content, pages, and links might produce short-term positive results. Eventually, however, your audience will die out. Our strategies counter these pitfalls, removing fluff from the equation. Plus, we provide fully-customized and transparent reporting and tracking to keep your team in the know.
Yes. Unlike other agencies, our link-building for SEO is more about quality over quantity. One link from an industry authority overrides hundreds of questionable links. We build links that cultivate genuine relationships with real humans – whether they’re prospects, customers, vendors, or social media followers.
Our custom SEO services help generate more traffic and pre-qualified leads thanks to a wide range of search engine optimization services often overlooked by other agencies. Take our approach to human behavior. Factors like direct traffic, time on site, and other user engagement variables all reward sites with top rankings. Where other agencies ignore these factors, we work together with your team to address them.
Featured SEO Case Study

SEO Emergency Leads to Years of Growth For Laser Surgery Center
Amidst a website redesign gone wrong that nearly wiped them off the digital map, WIFH enlisted Captivate’s help. What transpired over the next few weeks blossomed into a fruitful business relationship spanning nearly a decade.
Within the first two years, organic traffic grew by 305%. Captivate consistently boosted growth for WIFH year after year until our partnership ended with Dr. Kulkin’s retirement and sale of the practice in 2020.
